SEO Strategy 2022: Core Web Vitals and Their Impact on Rank
A study by Moz shows that SEO generates 20 times more click opportunities than PPC. Not to mention average SEO conversion rates clock in at 14.6% (SmartBug Media), compared to only 1.7% for outbound strategies such as social media.
Sure, that pomeranian on TikTok is cute, but when it comes to driving the best ROI for your business, SEO takes the lead.
But, success with SEO must be earned. Success waits for those that keep up with Google’s algorithm.
According to Ahrefs, 90% of pages on the internet don’t receive organic traffic from Google.
The brands and websites in the top 10% know that SEO strategy takes more than keyword research. Google continually updates its search algorithm to provide a better consumer experience, and marketers need to keep up with the changes.
We’ll look at the most significant algorithm changes Google released in 2021 and see how the importance of user experience as a search ranking factor increased with the introduction of Core Web Vitals.
Here’s what you’ll learn:
- Google Releases Page Experience Update
- Core Web Vitals
- Monitoring Core Web Vitals
- How To Improve Core Web Vitals
- What Can You Do Besides Optimizing Core Vitals
- Final Thoughts: Your 2022 SEO Strategy
Google Releases Page Experience Update
In June 2021, the search engine released its Google Page Experience Update, which underscores the importance of user experience as a ranking factor for mobile and desktop searches.
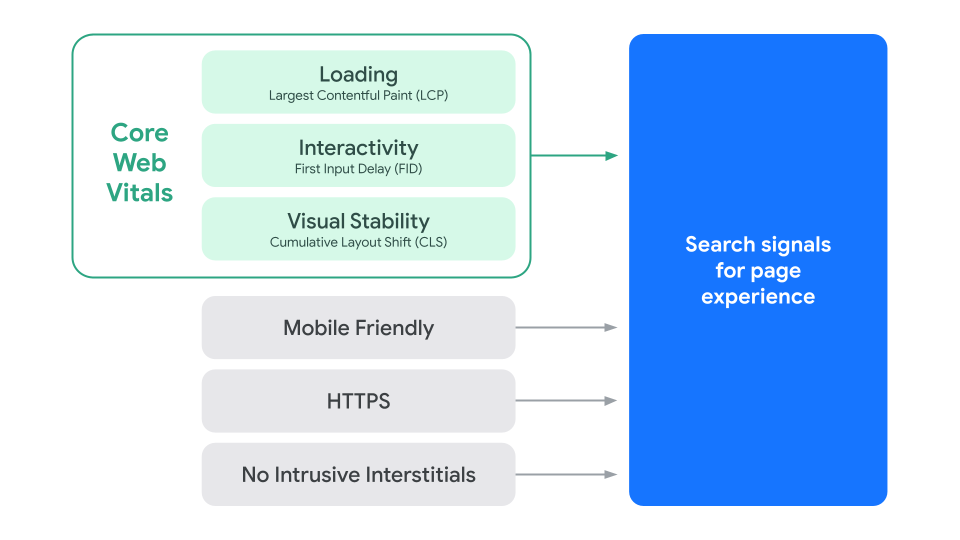
To calculate the page experience ranking, Google combines the Core Web Vitals metrics with mobile-friendliness, HTTPS adoption, and absence of interstitial content (pop-ups).

Consistent publication of relevant, high-quality content remains Google’s primary ranking factor.
In other words, the algorithm still favors pages with the best overall information. But when multiple pages have comparable content, Google will use page experience signals as tiebreakers.
So while content strategy is critical in 2022, understanding your website performance through Core Web Vitals can give you a leg up on those highly competitive keywords.
Core Web Vitals
Google released the Core Web Vitals (CWV) program in June 2020 to quantify the user experience in practice. The program looks at the signals common to all user-friendly website experiences: loading, interactivity, and visual stability.
Google’s Core Web Vitals bundle common page experience signals into three primary performance metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
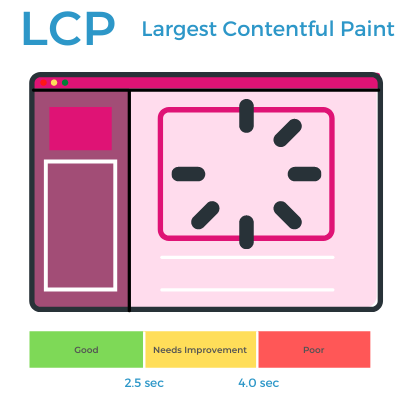
Largest Contentful Paint
Largest Contentful Paint measures your loading speed as perceived by users. Specifically, it measures the time it takes for your page’s most prominent content element to load.
In most cases, it measures the render time for hero images or videos.

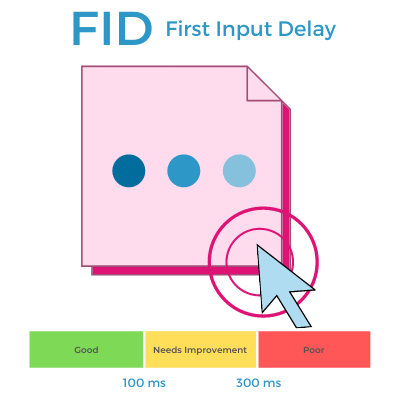
First Input Delay
First Input Delay measures a page’s interactivity by assessing the quality of a user’s first interaction. In particular, FID looks at the delay between a user’s first interaction (clicking a button or a link) and the response to that interaction.
For example, when a user clicks on a link in your menu to when that page loads.

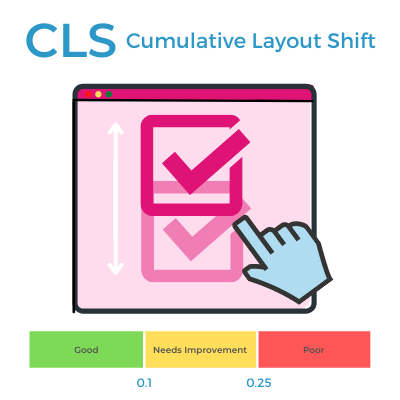
Cumulative Layout Shift
Unexpected page movements (layout shifts) can happen when you have elements that load at different speeds or those with undefined dimensions. Either way, too many drastic layout shifts negatively impact a page’s usability.
Think of a time when you wanted to click on a “Read More” button, but the page shifted, and you ended up on a completely different page.
Google assigns a layout shift score ranging from zero to one for every layout shift. The higher the score, the worse the shift.
CLS adds up all the layout shift scores for each unexpected shift on the lifespan of the page. Its values start at zero and include positive numbers.

Monitoring Core Web Vitals
The first step to improving your Core Web Vitals is understanding your starting point. You can use several resources to measure your current CWV performance.
Core Web Vitals Report
You can access your Core Web Vitals report from your Google Search Console. The report shows mobile and desktop URL performance based on the three CWV metrics: LCP, FID, and CLS.
Only indexed URLs are included. And unlike other Google Search Console reports, the data in the Core Web Vitals report is for the actual URL clicked (instead of the canonical URL, an element that prevents duplicate content by specifying the preferred version of the webpage).
You can group report results by metric type, Core Web Vitals score (Good, Needs Improvement, and Poor), or URL groups (clusters of comparable pages).
Google bases its CWV audit on data from the previous 28 days. So you should check the report at least once each month.
Additional CWV Resources
While Google’s Core Web Vitals report is an excellent starting point for understanding your page experience performance, you can use several other resources to do a deep dive into each metric.
- PageSpeed Insights Report: Google’s PageSpeed Insights report uses daily real user-experience data to give you insight into your Core Web Vitals performance at the URL level.
- CrUX Dashboard: With Google’s Data Studio platform, you can build custom page experience dashboards using the Chrome UX Report (CrUX) data.
- Google Lighthouse: Run any URL through Lighthouse to receive a real-time performance audit that includes CWV metrics as well as scores for SEO, accessibility, and best practices
How To Improve Core Web Vitals
- Upgrade your hosting
- Use caching
- Minify JavaScript and CSS
- Opt for server-side rendering
- Optimize media and define dimensions
- Use code-splitting to break up long tasks
- Load third-party scripts on-demand
- Use containers for dynamic content
- Deliver web fonts with a font-loading API
As a content marketer, depending on your skill set, this is where you may want to bring in someone with a more technical background. A website designer or someone from your development team can help you prioritize and execute your CWV improvement strategy.
Upgrade Your Hosting
If you’re on a cheap hosting plan, this can cause slow response times that hurt your page experience. Upgrading to a better service can reduce your initial server response time.
Use Caching
Cache media elements such as your logo and navigation icons and static HTML to reduce loading time. Use a Service Worker to reduce HTML workloads further and speed up your page.
Minify JavaScript and CSS
Minify your CSS and JavaScript files to reduce blocking. You can also defer non-critical CSS and JavaScript to limit initial rendering time.
Opt for Server-Side Rendering
Optimize client-rendered pages by minimizing critical JavaScript, using pre-rendering, or opting for server-side rendering.
Optimize Media and Define Dimensions
Slow-loading images and videos can negatively impact your LCP. Compress images and videos and preload important resources for faster page rendering.
Besides optimizing your media, it’s best to use width and height attributes to set the default aspect ratios of images. So browsers know how much space to reserve for images.
Use Code-Splitting To Break Up Long Tasks
Code splitting takes long tasks and breaks them down into smaller asynchronous tasks. Consistently following this practice can improve your FID.
Load Third-Party Scripts On-Demand
If your third-party scripts get priority over first-party scripts, it can delay your page’s interactivity. Limit third-party scripts wherever possible or use on-demand loading to prioritize your first-party scripts.
You also need to keep your main thread unblocked to improve your FID. Try using a Web Worker to move JavaScript to a background thread to cut down main thread blocking time.
Use Containers for Dynamic Content
Estimate the final height of embeds and iframes and style a placeholder for dynamic content. This way, you can provide a consistent web experience across various device types.
Deliver Web Fonts With a Font-Loading API
Rendering web fonts can cause Flash of Unstyled Text (FOUT) or Flash of Invisible Text (FOIT) layout shifts.
Use a Font Loading API to reduce the time it takes to download and render web fonts.
What Can You Do Besides Optimizing Core Web Vitals?
Core Web Vitals becomes a factor in highly competitive keywords, but you won’t guarantee top-ranking search results with page experience alone.
According to Google developers, “great page experience doesn’t override having great page content.”
To rank higher on SERPs your SEO content strategy needs to address the following:

1. Quality: Create Optimized Content
Google’s search algorithm aims to deliver “useful and relevant results” to its users. For your content to have any SEO value, it has to be beneficial to searchers.
Make your content:
- Useful and informative
- Unique
- Credible
- Engaging
- High-quality
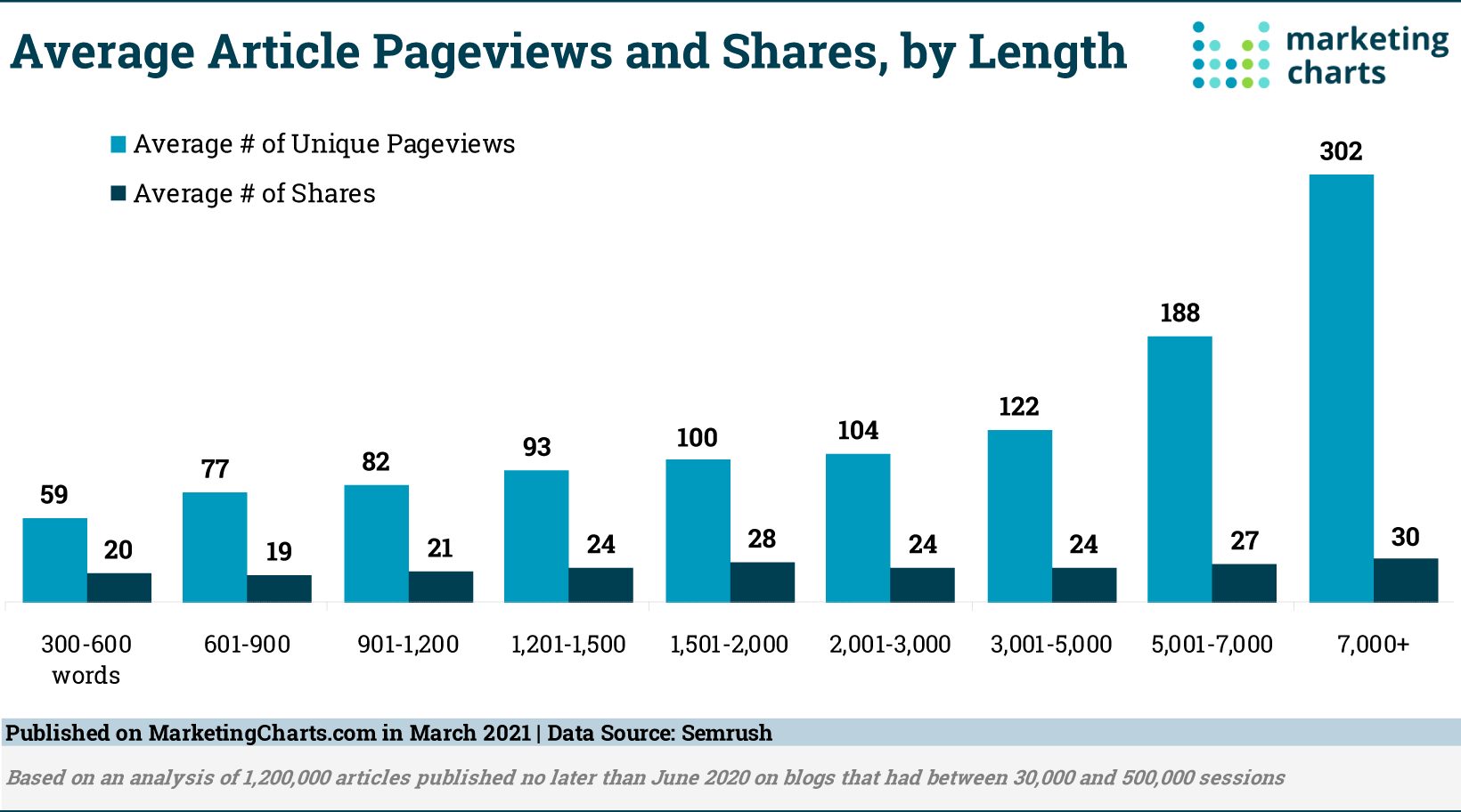
2. Quantity: Craft Longer Posts
The length of your content matters.
Semrush shares that long-form content generates up to four times more traffic than short-form content.

A higher word count helps Google understand your content. And you can insert more ideas, images, internal links, and related phrases to make your content unique and high-quality.
3. Frequency: Post Regularly
Search engines reward frequency. Orbit Media studios share that bloggers who publish 2-6 posts per week report stronger traffic results.
HubSpot recommends that small blogs publish 3-4 new posts each week to maximize organic traffic. For large blogs, that number jumps to 4-5 new or updated posts every week.
Final Thoughts: Your 2022 SEO Strategy
Continuous core updates can make Google’s search algorithm a challenge for marketers. But for those that stay up to date, SEO optimization can generate consistent traffic without requiring heavy ad spend.
Moving into 2022, it’s clear that poor user experiences won’t cut it anymore. According to Google, page experience ranking went live for mobile search in August 2021 and was fully rolled out for desktop search in March of 2022.
To stand out in a saturated field, you need to improve your load times, interactivity, and layout consistency to prove to Google that you can deliver a user-friendly experience.
Understanding these Core Web Vitals and how to improve them should be part of any top-performing SEO strategy. But don’t forget that the foundation of any SEO strategy is the consistent publishing of well-crafted, informative, and relevant content. And that’s not going anywhere in 2022.
Learn more about creating high-quality, competitive content optimized for Google by contacting the content experts at ContentWriters.
Maddy Osman creates engaging content with SEO best practices for marketing thought leaders and agencies that have their hands full with clients and projects.